インターネットで何かを探すとき、人はどこを見て判断しますか?価格はもちろん、見た目や中身、雰囲気なども重要な要素です。ホームページも同じです。多くのサイトの中から選ばれるためには、一目で印象に残るデザインと魅力的なコンテンツが不可欠です。
一目で印象に残るホームページデザインとは
ホームページは、企業や個人の顔とも言える存在です。多くのサイトの中から選ばれるためには、一目で印象に残るデザインが不可欠です。一目で印象に残るホームページデザインにするためには、以下のポイントを意識することが大切です。
1. ターゲットを明確にする
まず、誰にホームページを見てもらいたいのか、ターゲットを明確にすることが重要です。ターゲットの年齢層、性別、興味関心などを把握することで、そのターゲットに訴求するようなデザインを考えることができます。
2. わかりやすいレイアウト
ホームページ全体の構成をわかりやすくレイアウトすることが重要です。ユーザーが迷わず目的の情報を見つけられるように、メニューやコンテンツを整理しましょう。
3. 見やすいフォント
フォントは、ホームページの印象を大きく左右する要素です。読みやすく、見やすいフォントを選ぶようにしましょう。
4. 高品質な画像
画像は、ホームページに視覚的な訴求力を持たせるために重要です。高品質な画像を使用することで、ユーザーの興味を引くことができます。
5. 適切な配色
色は、人間の心理に大きな影響を与えます。ターゲットに訴求するような配色を選ぶようにしましょう。
6. 動きのあるデザイン
アニメーションや動画などを活用することで、ホームページに動きを持たせることができます。動きのあるデザインは、ユーザーの興味を引くことができます。
7. スマートフォン対応
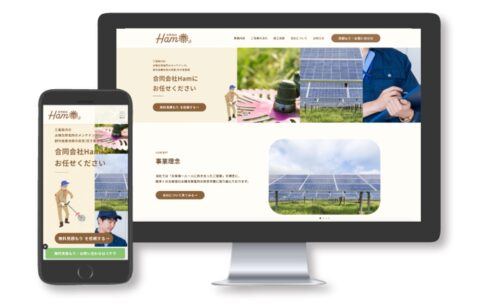
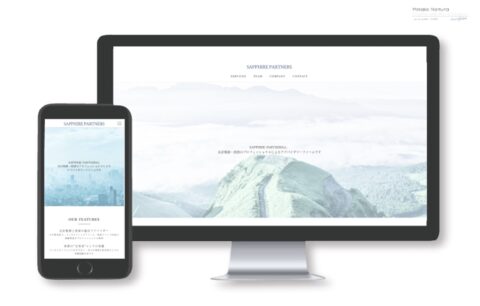
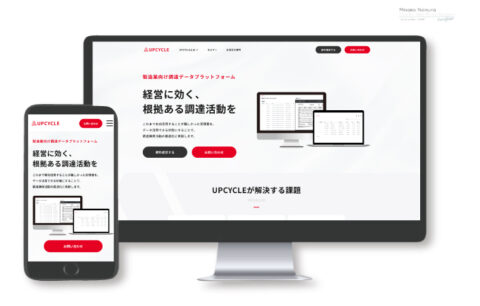
近年、スマートフォンでインターネットを利用する人が増えています。そのため、ホームページはスマートフォンにも対応していることが重要です。
魅力的なホームページのコンテンツづくりとは
魅力的なコンテンツとは、ユーザーにとって価値のある情報であると同時に、読みやすく、面白いものです。魅力的なホームページコンテンツを作るためには、以下のポイントを意識することが大切です。
1. ターゲットを明確にする
まず、誰にコンテンツを読んでもらいたいのか、ターゲットを明確にすることが重要です。ターゲットの年齢層、性別、興味関心などを把握することで、そのターゲットに訴求するようなコンテンツを考えることができます。
2. 価値のある情報を提供する
ユーザーにとって価値のある情報を提供することが重要です。ユーザーの役に立つ情報、興味を引く情報、新しい発見を与えてくれる情報などを提供しましょう。
3. 読みやすい文章
文章は、簡潔でわかりやすく書きましょう。専門用語はできるだけ使わず、平易な言葉で説明するようにしましょう。
4. 見出しをうまく使う
見出しをうまく使うことで、文章が読みやすく、わかりやすくなります。また、見出しはSEO対策にも効果的です。
5. 画像や動画を活用する
画像や動画を活用することで、コンテンツに視覚的な訴求力を持たせることができます。高品質な画像や動画を使用することで、ユーザーの興味を引くことができます。
6. 書き手の人柄を出す
ユーザーは書いている人はどんな人かを無意識に想像して読んでいます。これはSNSが普及した影響で、インターネットの向こう側には人がいるということが広く普及したためです。そのため、この人の記事をもっと読みたい、この人は信頼できそう、この人に相談してみたい、と思ってもらうことが大切です。書いている人の人柄がわかるような記事も書くと良いです。
7.定期的に更新する
コンテンツは、常に最新の情報に更新しておくことが重要です。定期的に更新することで、ユーザーに新鮮な印象を与えることができます。
まとめ
インターネットで何かを探すとき、人はどこを見て判断しますか?価格はもちろん、見た目や中身、雰囲気なども重要な要素です。ホームページも同じです。多くのサイトの中から選ばれるためには、一目で印象に残るデザインと魅力的なコンテンツが不可欠ですので、ぜひ取り組んでいきましょう。