ブログ記事を書くとき、手書きメモや写真の情報をそのままテキスト化したいという方も多いのではないでしょうか。この記事ではその方法をざっくり紹介します。
画像データや写真をテキスト化する3つの手順とは
ざっくりいうと下記の流れになります。
- テキスト化したい情報の写真を撮る
- 写真を imagetotext にアップロードする
- テキスト化の出来上がり
それでは、詳しく紹介していきますね。
テキスト化したい情報の写真を撮る
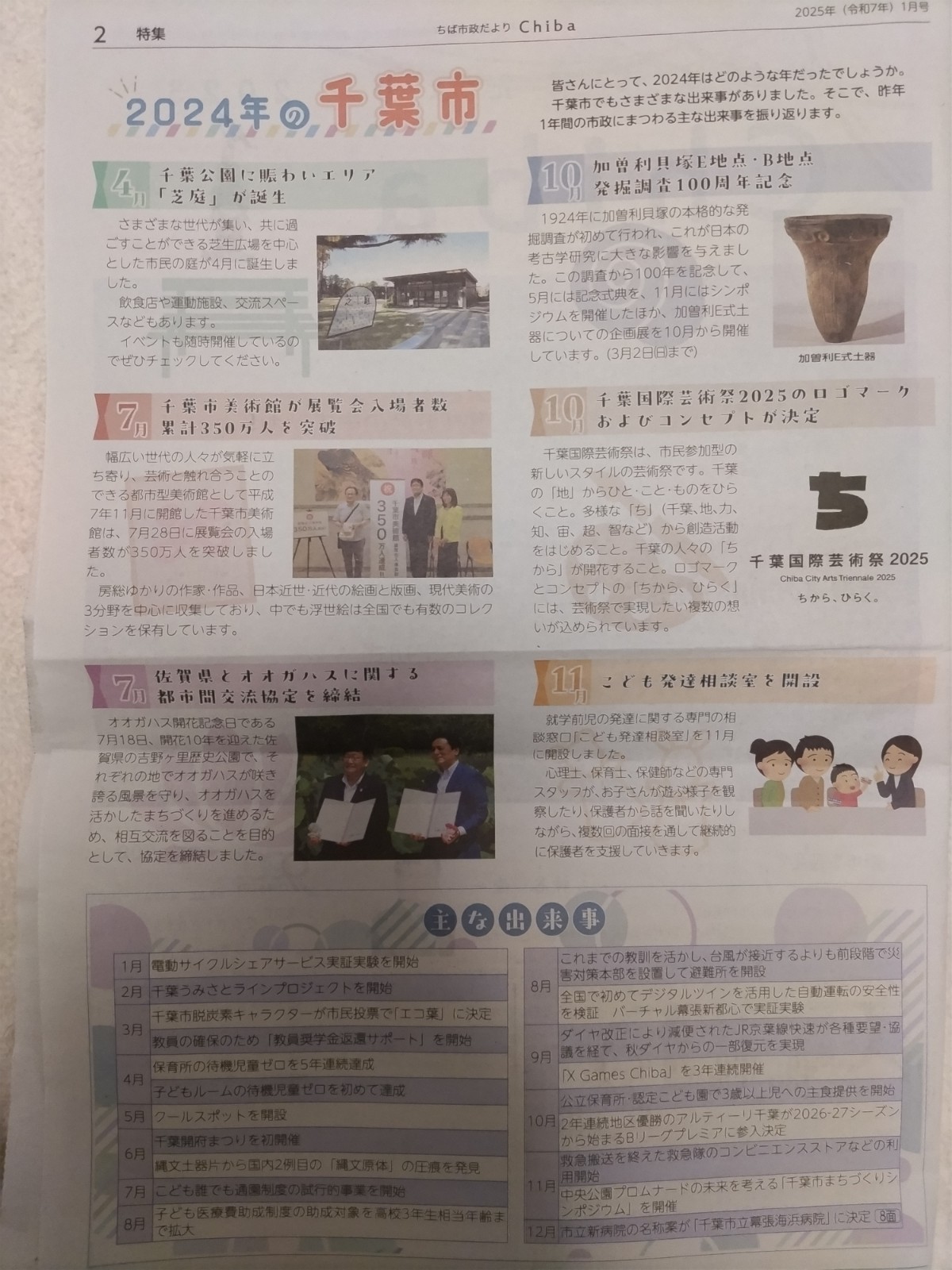
まずはテキスト化したい情報の写真を撮りましょう。例えば、お店のメニューや営業時間、パッケージに使われている情報などです。弊社の場合、デザインリニューアルの依頼を多く受けているので、パンフレットの写真を撮ることも多いです。今回は仮に、次のような写真を用意してみました。

思ったより文字が薄いな。大丈夫かな。
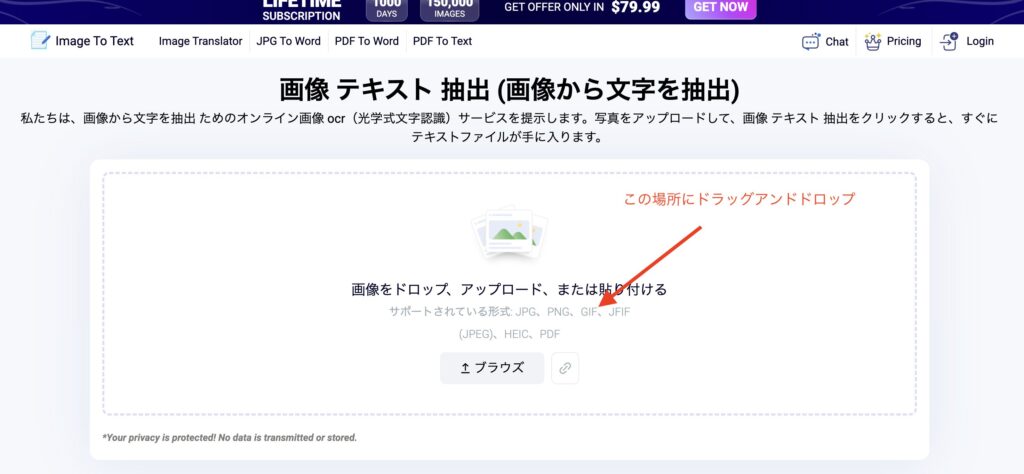
写真を imagetotext にアップロードする
続いて写真をこちら(imagetotext)に、下記の手順でアップロードします。



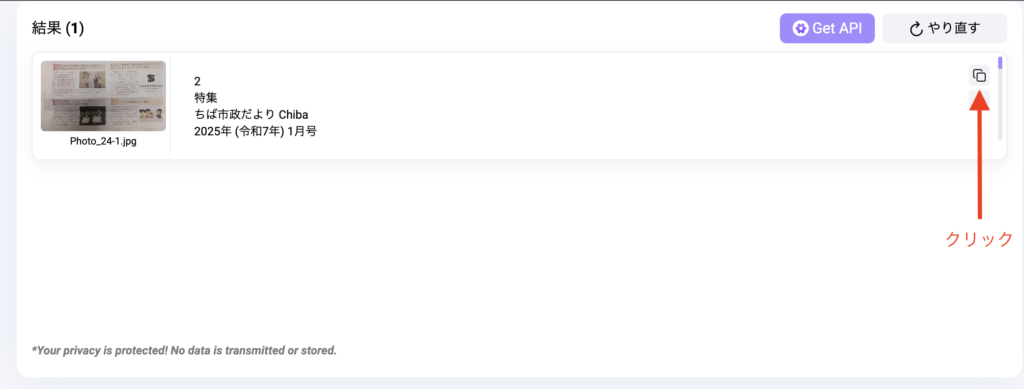
テキスト化の出来上がり
早速コピーした内容をペーストしてみました。
特集
ちば市政だより Chiba
2025年 (令和7年) 1月号
2024年の千葉市
4千葉公園に賑わいエリア 刀 「芝庭」 が誕生
さまざまな世代が集い、共に過 ごすことができる芝生広場を中心 とした市民の庭が4月に誕生しま した。
飲食店や運動施設、 交流スペースなどもあります。
イベントも随時開催しているの でぜひチェックしてください。
・・・以下省略・・・
いい感じです!
まとめ
ブログ記事を書くとき、手書きメモや写真の情報をそのままテキスト化したいという方も多いのではないでしょうか。この記事ではその方法をざっくり紹介しましたので、お役に立てていただければ幸いです。